Setelah ngubek sana-sini di google mau bikin header animasi
biar keren gitu blognya hehehe
Di google banyak yang menjelaskan tinggal upload aja hasil
header berupa file gif di header, tapi hasilnya nihil :( tapi tenang setelah di
oprek-oprek ternyata emang gak bisa semena2 upload di header doang n sudah di
test cara ini berhasil:) Tutorial ini aku dapatkan dari mas bro Asmari Ngasal
Oke langsung aja mulai:)
Pertama kita harus punya dulu file gif nya, terserah deh mau
di bikin dimana ckckck disini saya menggunakan Auruoa 3D Animation Maker tapi
di sini kita langsung aja ke proses pemasangan header di blog saya percaya udah
pada bisa bikin animasinya hehehe.
Pertama kita upload dulu file gif nya, terserah juga make
image hosting apa aja, saya akan menggunakan blog buat upload file gif nya :)
Untuk upload kita bikin page baru dulu biar rapih file-file
gambar kita, begini langkah2nya:
1. Login
di blog dulu
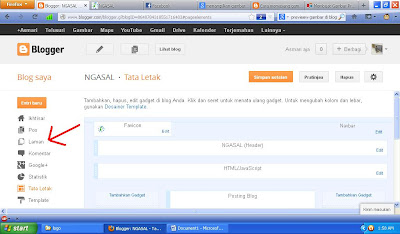
2. Klik
pada bagian laman

3.
Klik
laman baru kemudian pilih laman kosong

4. Kita
beri judul laman baru kita kemudian klik insert image

5. Kemudian
klik pilih file dan cari file yang ingin di upload kalau sudah klik add
selected

6. Setelah
itu klik publikasikan

7. Setelah
itu kita cari judul halaman kita buat tadi contoh tadi saya membuat judul
halaman image kemudian kita klik lihat

8. Kemudian
klik kanan pada gambar yang sudah di upload tadi pilih copy image location

9. Sekarang
gambar sudah di upload tinggal mengganti header :) kita kembali ke dash board klik tata letak,
kemudian pada bagian header kita klik edit

10. Pada
bgian gambar kita pilih dari web, kemudian pada bagian url kita klik kanan dan
kita paste hasil copy link image yang kita upload tadi, pada bagian penempatan
kita pilih “Tempatkan keterangan setelah gambar”, setelah selesai kita klik
simpan

Untuk langkah terakhir kita klik
simpan setelan

Sekarang gambar animasi untuk header bisa bergerak:)




+ comments + 3 comments
alhamdulilah,ini artikel yang saya maksud,betul mas blog lain cuma ngasal,saya capek bikin animasi langsung save di tata letak ,hasilnya nggak mau gerak,makasih banyak moga mendapatkan hidayah atas ilmunya
tanya lagi mas maaf ada yang ketinggalan :D ,insert imagenya pake HTML apa compose
Andika: terimakasih sudah mampir, untuk insert imagenya, pake HTML aja...
Post a Comment